Android Widget (GUI) Case Study
WIDGET PROBLEM
Placing elements and pre-visualization on paper can be a challenge. I use this process from generating concepts to communicating ideas, research and mapping processes or simply problem solving throughout. I’ve had a lot of success on the projects where I’ve actively used visual thinking. Stencil kits, doodles, post-it notes and cutting and pasting elements by hand provides endless possibilities and free thinking.
dive into WIDGET WIREFRAMes
Wireframes allows me to creates the structure and the backbone of the project layout. Finalizing text and merging elements helps me think about text and icon to communicate. This can eliminate problems and makes it easier to later build individual parts and then create a low fidelity prototype. It is an excellent process to enhance team communication.
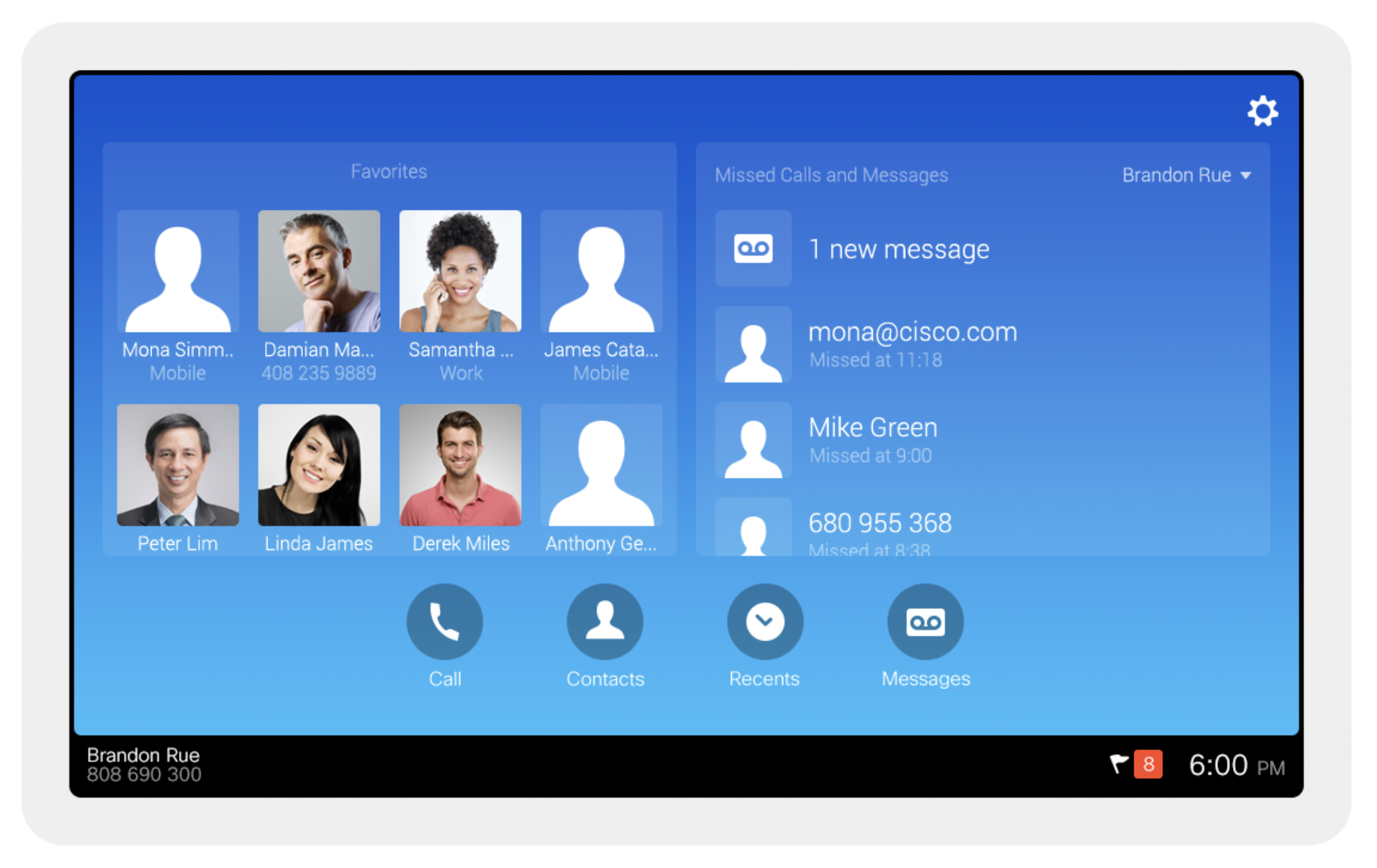
WIDGET solution
From low fidelity to high fidelity process is a big leap. I design high fidelity screens in Sketch or the Adobe Creative Suite to fill in the details that are missing in their low fidelity predecessors. They contain elements that are intended to accurately represent the final product. If time permits I can build a high fidelity prototype with any tool on the market such as Framer X, After Effects or Principle.